Imagine that you went to a gift for your friend at a gift shop, but just after entering the shop, you feel things need to be more organized. Will you stay at the shop anymore or leave immediately? The same happens when people visit your business website and go because it could be more appealing and easier to navigate. Now, imagine what will happen if you make changes to your website design to create more visitors engaged and stick to your website.
This article guides you on how optimizing and improving website design can help reduce the bounce rate. From enhancing loading time to a mobile-friendly layout, you will get simple steps to keep visitors to your website longer. You can also convert a casual visitor to a loyal visitor by adapting a few tips for web designing. You can quickly get web design services to do all your work.
Introduction to Bounce Rate
Definition of bounce rates
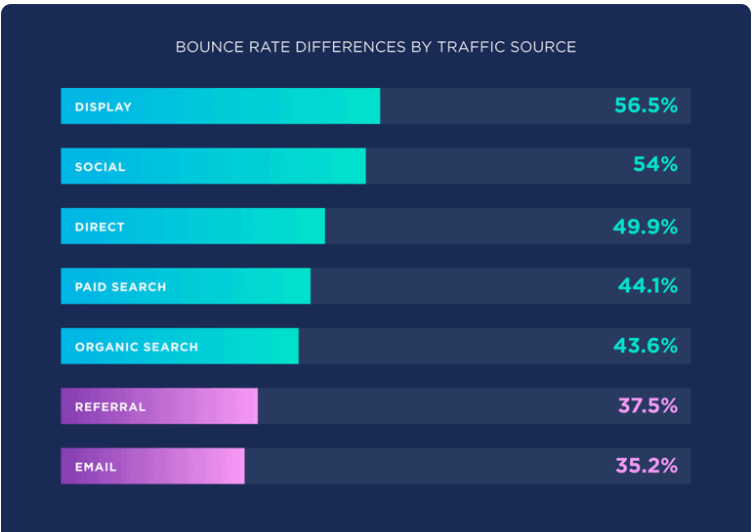
Bounce rate is the percentage of visitors leaving your website after visiting a single page without action or immediately after visiting. If many people visit your website and leave without clicking or doing anything else, your bounce rate is high.
Importance of bounce rates in web analytics
Bounce rate gives you insight into your website. How well is it engaging visitors? A high bounce rate indicates a negative mark that the website is not working well. There might be many issues, like irrelevant content, high loading time, or confusing web design. By keeping an eye on the bounce rate, you can identify the problems and work on improving them to engage more customers. Any UI UX development company can help you with this.
Common causes of high bounce rates
Here are a few causes of high bounce rate:
- Loading time: Visitors might leave before seeing the content if your website takes a long time to load.
- Poor web design: If your website needs to be more modern or more accessible to navigate. People will only leave your website if they take action.
- Content needs to be clarified: They will leave if your website cannot fulfill visitor requirements. So, your content should be well-organized and clear.
- Need to be mobile-friendly: Many people browse the Internet on phones. If your website is mobile-friendly, you might retain customers.
- Too many Ads and Popups: Too many Ads and Popups might irritate the visitor, resulting in losing them.
Why is decreasing the bounce rate essential for the success of your website?
Decreasing the bounce rate should be one of your essential goals as it affects your business:
A lower bounce rate means that people like your website’s design, content, and ease of navigation. This leads to repeated visits and sharing, enhancing the user experience.
Many search engines also consider bounce rates when ranking pages. A high bounce rate is a red signal to the search engine that your website might not fulfill visitor expectations. Reducing the bounce rate will improve search engine ranking.
Lowering your website bounce rate leads to an increased conversion rate as visitors stay long, and it might be possible to take any action.
Well-designed websites keep visitors engaged and build reliability and trust. A visitor who finds your website valuable and feels good builds trust and a loyal customer.
Decreasing bounce rate leads to more visitors staying, taking action, and, eventually, better returns. The better result means the time and money invested in web designing is worth it.
Lower bounce rates mean visitors spend more time and provide more data based on their preferences and behavior. This data helps to gain better insight and optimize the website further.
Also Read: How Important is UI/UX Design for Business Success?
Principle of Web designing and its impact on user retention
Creating a website with good design attracts more and more visitors and keeps them engaged. Let’s understand the fundamental principles of web designing for a good website:
- Keep your website’s design simple and easy to navigate. This will help visitors find what they need and navigate around the website.
- Your website design should use consistent color, pattern, and style throughout. That looks more professional.
- Design your website to be accessible from all devices, especially mobile. This will help to attract more customers and visitors.
- Optimize your website so that it can load fast. You can compress videos and pictures to reduce loading time without compromising the same quality.
You can minimize your bounce rate to get all these features on your website. Contact good Website Design or Web Development Services that create a positive impact on your users.
Ten ways to reduce your bounce rate

Analysis:
The first and most crucial step is to determine the reason for the bounce rate using an analytics tool. This tool will monitor your traffic and check how visitors interact with your website. This analytic report helps to identify problematic web pages and build strategic planning. For any WordPress web development services, use these analytics tools to study the data on your website.
Attractive and appealing:
Your first impression should be the best. Your website should have nice color patterns and, most importantly, be functional. Always use your target customer persona as a reference. Add a clear, visible, and proper call to action.
Unfortunately, visitors who arrive at an unappealing website might leave and not give it a second chance. To avoid this, you can contact the best Web design services.
Good Website Navigation:
Website navigation is like a website map; it helps visitors find what they are looking for quickly and easily. When visitors can navigate the website efficiently, they have a positive experience and stay longer. A clear navigation path encourages customers to explore more pages of the website. Thus increasing their engagement with website content. This engagement leads to purchasing and motivates them to take desirable action. Proper navigation also helps search engines crawl your website quickly, enhancing your ranking. Good navigation reduces bounce rate and gives a positive signal to search engines.
Decrease the loading time:
Loading time is how quickly a web page appears on the screen. Visitors may become impatient and leave soon if a website takes less time to load, resulting in a higher bounce rate.
There are many tools available in the market, like
Google PageSpeed Tool: This tool analyzes your website and suggests improving the speed.
GTmetrix: Provide insight into page performance and suggest improvement.
Pingdom: This tool monitors the whole performance and reports the speed.
You can improve the loading time by following many suggestions like:
- Compress and optimize all the images to load fast without losing quality.
- Store some data on visitors’ devices to decrease load time. This is called browser caching.
- Remove unnecessary code and white spaces to smoothen your web page.
- You can distribute your content to multiple servers to load it on demand for the nearest server.
Mobile Friendly designs:
You should always opt for responsive website designs, which means designing websites that look good and work well on any device, such as a computer, tablet, or cell phone. Many people surf the Internet on mobile phones, and visitors will leave your site soon if it is not mobile-friendly. A responsive design always fits the content and layout according to the screen size, keeping visitors longer. All the top companies providing Web design services always use responsive website design.
For a responsive design, you should check a few tips:
- Always start designing your website for mobile users and scaling for large-screen devices.
- Use a simple menu for easy navigation. Icons and text should also be used to guide visitors.
- Compress images into a suitable format for easy loading without compromising on quality.
- Always ensure text content is readable on the small screen without zooming out.
- Always use some tools to check the website’s performance and be ready to make improvements for fast loading.
- Buttons and links should be large enough to click easily without zooming on the small screen.
Organize the content for readability:
Your website content looks more readable when well organized into clear headings and subheadings. Always use short paragraphs to make the content readable and less terrifying. Use bullets or numbered lists to make the content digestible. Most importantly, always keep the look of your website consistent so that it is easy to navigate.
Use the typography and white spaces smartly on your website. Here are a few tips:
- Always use fonts that are easy to read. Avoid fancy and messy fonts that are hard to read. The font size should be enough to read comfortably from all devices.
- The contrast between the font and background should be perfect for clear font visibility. Usually, a light background and a dark font are used.
- White space is the space around the text content and images. These white spaces are important because they allow the content to breathe and make it more readable.
- Use headlines to break the significant content into sections, guiding visitors to read through the page. Subheadings help find the specific information from the significant content. Even search engines use headings and subheadings to understand the content and main topic, which helps improve your search engine ranking.
- Use bullet points to emphasize the essential points and make them stand out. Always use bullet points to make a significant impact on the content.
Use of Media Effectively:
You can use media like images, videos, and graphics to make your content more effective. You don’t have to worry; any company providing Web design services can do this for you.
- Images make your content attractive and easier to understand. They also help users express emotions, helping them connect easily. People stay longer on the page with images.
- Videos explain the complex content more straightforwardly, and visitors engage more with videos. Tutorials and demos of products are more effective when shown in videos. People use to remember information when demonstrated in video form.
- Charts are used to present the data more clearly. They used to describe complex content very quickly.
- However, you need to optimize the media you use on the website. You can compress image size without compromising the quality. Use video compression tools to decrease size. Apply a lazy loading process so that as soon as the video comes into view, it starts loading.
- Store your media files on different servers so they can be loaded faster when fetched from the nearest server.
Placement and design of Call to Action:
You should place and design a call to action clearly so the user can take effective action.
- Use clear and compelling call-to-action CTA words. Try to use action words like “ buy now,” “sign up,” or “learn more.” so that you can give clear instructions to a user.
- Make a clear and stand-out CTA using bold and contrasting colors with the rest of the background.
- Make sure that the CTA is visible but not too big. Try to create urgency with the CTA text, such as “ Limited offer till date” or “free trial.”
- Always place your CTA to reduce the bounce rate, like above the page fold, at the end of the content, or you can also integrate CTA in the middle.
Enhance credibility and trust:
Always try to use elements that will enhance the credibility and trust of the website visitor, like professional designs and clear contact information.
The About Us Page should contain the mission, vision, and values that help your visitors connect with you.
You can add testimonials and reviews on the website. Visitors can connect easily when they read the success stories of satisfied customers and show more confidence after reading reviews and ratings from other customers.
You can also include various certifications about data securing, SSL, or any other to complete the trust-building process. Hence, the visitor feels safe and secure while interacting with your website.
Analysis for user feedback:
Analyzing and implementing user feedback into your web design will help maintain a user-friendly website, lower bounce rate, and, most importantly, a positive user experience.
We can collect this feedback in various ways, such as surveys, feedback forms, or analytic tools.
Conclusion:
Improving your website’s various aspects will enhance user experience and reduce bounce rates. Select a web design services company focusing on the key areas to provide the best website design. Some key areas to focus on are enhanced loading time, ensuring mobile-friendly design, organized content for more readability, well-placed CTAs, building credibility and trust, and analyzing customer feedback.
Thus, website design has many long-term benefits, such as increased user engagement, a high conversion rate, decreased bounce rate, leveraged SEO ranking, and, eventually, brand reputation. User feedback and reviews always help to maintain a user-friendly website in this constantly evolving digital landscape.